JavaScript | Highcharts で最低限の五角形のグラフ (polar graph) を表示する
JavaScript | Highcharts で最低限の五角形のグラフ (polar graph) を表示する
■エクスポート機能はいらない
・ユーザーに保存させる必要がないから
・表示スペースを削減したいから
■タイトルを非表示
・1 ページごとにグラフ 1 つなど、わざわざタイトルを表示しなくても意味が通じる状況下にあるから
・表示スペースを削減したいから
■シリーズ名を非表示
・シリーズがグラフ上に 1 つしかなく、わざわざ表示しなくても意味が通じる状況下にあるから
・表示スペースを削減したいから
■マウスオーバー時にシリーズ名・数値などを表示しない
・折れ線グラフなどと違って、表示する値の個数は少ないので、マウスオーバー時に表示させるメリットがあまり無いから
・常に表示しておいたほうが分かりやすいから
■Y軸方向 (極座標の動径方向) のラベル (1 目盛りごとの数値) を非表示
・五角形なので、各頂点に数値を表示したほうが分かりやすいから
・とても小さく表示したいため、ラベルを表示してもどうせ見えない状況下にあるから
■アニメーションを無効に
・必要がないから
・負荷の削減
■右下に表示されるクレジット表記を非表示
・表示スペースを削減したいから
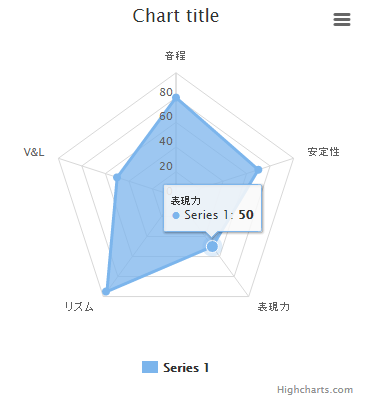
ゴチャゴチャしてるバージョン
<script src="js/lib/jquery-2.1.4.min.js"></script>
<script src="js/lib/highcharts.js"></script>
<script src="js/lib/highcharts-more.js"></script>
<script src="js/lib/modules/exporting.js"></script><div id="container">
<script>
$('div#container').highcharts({chart: {
polar: true
},xAxis: {
categories: [
'音程',
'安定性',
'表現力',
'リズム',
'V&L'
],
tickmarkPlacement: 'on',
lineWidth: 0
},yAxis: {
gridLineInterpolation: 'polygon',
lineWidth: 0,
min: 0,
max: 100,
tickAmount: 6
},series: [{
type: 'area',
data: [80, 70, 50, 95, 50],
pointPlacement: 'on'
}]});
</script>
</div>
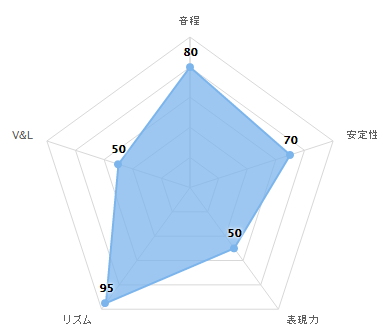
これを最低限だけ表示しようとすると、以下のようになります。
最低限だけ表示したバージョン
<script src="js/lib/jquery-2.1.4.min.js"></script>
<script src="js/lib/highcharts.js"></script>
<script src="js/lib/highcharts-more.js"></script><div id="container">
<script>
$('div#container').highcharts({/* クレジット非表示 */
credits: {
enabled: false
},chart: {
polar: true
},/* タイトル非表示 */
title: {
style: {
display: 'none'
}
},xAxis: {
categories: [
'音程',
'安定性',
'表現力',
'リズム',
'V&L'
],
tickmarkPlacement: 'on',
lineWidth: 0
},yAxis: {
gridLineInterpolation: 'polygon',
/* ラベル非表示 */
labels: {
enabled: false
},
lineWidth: 0,
min: 0,
max: 100,
tickAmount: 6
},plotOptions: {
series: {
/* 各頂点に数値表示 */
dataLabels: {
enabled: true
},
/* マウスオーバー時に表示しない */
enableMouseTracking: false,
/* アニメーションをオフ */
animation: false
}
},series: [{
/* シリーズ名非表示 */
showInLegend: false,
type: 'area',
data: [80, 70, 50, 95, 50],
pointPlacement: 'on'
}]});
</script>
</div>
これで最低限のグラフが表示できます (^^
雑談